
How to speed up your app?
The time it takes to download an article on a reader’s mobile device depends not only on the file size but also on the speed of the internet connection. Is the reader on wifi or on a mobile network?
The heavier files are in byte size the longer the download will take, and the more bandwidth it consumes. So if you are a publisher, and you can minimize the file sizes, it’s a win-win situation, with happier readers and less bandwidth usage and associated cost.
With Twixl’s article-based apps, we allow the reader to download article by article, so he doesn’t need to download the complete publication first before getting access to the content. That way the waiting time is limited to just the download time for one article. In Twixl Publisher 5.5 and later subsequent articles in a collection will be pre-loaded, again a way to get the required download time down to a minimum.
This is a an awareness we really want to create for publishers, so you’ll understand we get a little demotivated when we see certain customers making single articles as big as 150 MB or even larger…
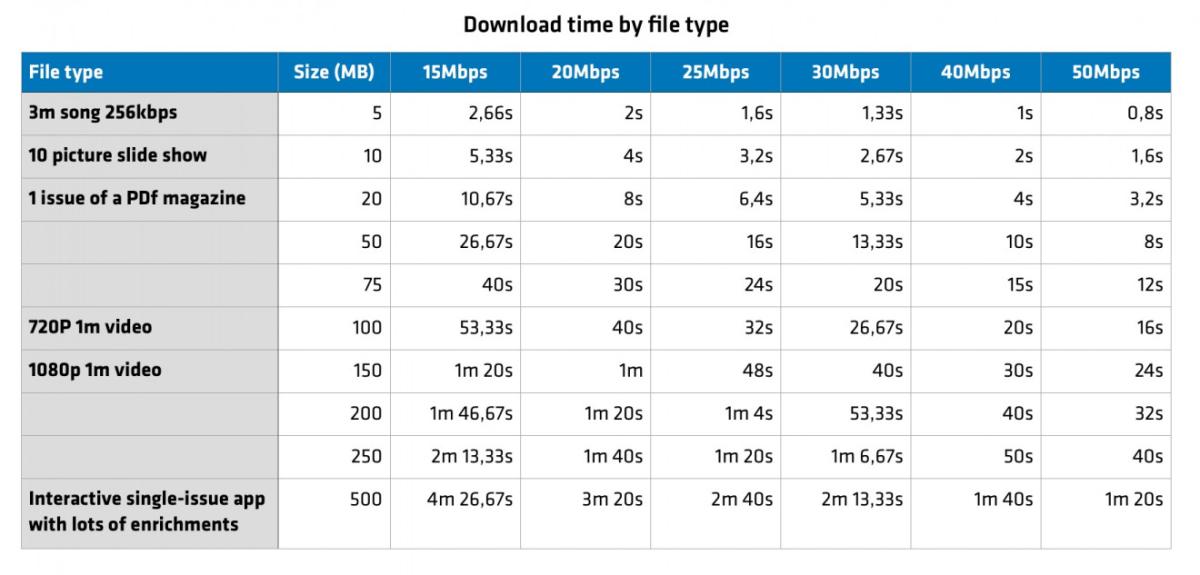
Now we understand it is not always easy to understand what impact the size of an article has on the time to download it. So here are some insights.
What is the difference between Mbps and MBps?
Mbps means megabits per second. Mb is used in reference to download and upload speeds.
MBps stands for megabytes per second. MB is used in reference to file size, or the amount of data transferred.
It takes 8 bits of data to equal 1 byte.
You’ll spot these terms when you download a file from the Internet or transfer data from one device to another. They show the rate of transferal. Your connection speed (download and upload) will display as Mbps megabits per second. But, you’re downloading or transferring as MB megabytes.
What is the average file size of a file in a Twixl Publisher app?
InDesign-based article: 5 MB on a tablet, 3,5 MB on a phone HTML based article: 0,5 MB PDF-based issue (consisting of multiple articles): 20 MB
Just to compare, the average file size of an InDesign-based issue on tablet is 100 MB
What is the average download speed in your country?

Source: Speedtest.net
About the Speedtest global index: http://www.speedtest.net/global-index/about
It is important to remember that internet speeds are very, very rarely as fast as they say they are. An 8Mbps line means that under the best circumstances (i.e. if you are directly connected to your fixed line and you don’t share your line with anyone), you will get 8Mbps.
In reality, speeds are usually a lot lower. The download time is affected by many things: line sharing, time of day, distance from a hub and quality of wiring (in your house and in the street) all factor into your actual broadband speed.
If you have a connection with a speed ‘up to 8Mbps’, it’s practically impossible to really get your full 8Mbps. Optimistically, you’ll get about 4Mbps, and usually, it’ll probably be around 2Mbps. This isn’t always the fault of the provider; it typically depends on who you are connecting to and where the servers are located.
Twixl media is using the Akamai Content Delivery Network for the hosting of your content to make sure that we can provide the best possible connection speeds and availability everywhere around the world.
How long does it take to download? How long would you accept to wait?
So if we have a 20 MB article, theoretically it would take 8s to download via a mobile network in the United States or in Germany. If that page would be 50 MB it would take 20s. In Australia it would take about the same time via wifi and about half that time via a mobile connection. Would you be willing to wait 20s for a page to appear on your screen, or even 8 seconds?

We invite you to take this into consideration the next time you create an article. To create and enrich articles in such a way that they don’t become too heavy is as much an art as is creating an engaging design.
Do other factors have an influence on an app loading slow?
Well, Twixl Publisher transfers compressed files to the app (InDesign .article or .publication files and HTML packages are downloaded as a zipped file). It is very hard to say how much savings the compression has, because it depends on the type of content: e.g. text compression will usually provide much smaller files, but image compression will never have the same substantial results.
Once the file is downloaded it needs to be unzipped first, which takes some processing time on the device. How long it takes will depend on the type of device: e.g. on an iPhone X it might take a fraction of a second where on an iPhone 5S it might take a couple of seconds. The same goes for the plethora of Android devices. Here too the heavier your original file, the more time the zipped file will take to decompress, so again a reason to keep your content as light as possible. Unfortunately there is no rule here to determine the exact decompression time, as it also depends on the type of content, the general speed of your device and the total number of files in your article.
How to make your app load faster?
Keep it simple, here’s our advice.
- Don’t make your articles too long, it’s better to work with different articles in one collection to avoid long download times.
- Spread the load, better multiple small articles than one big article.
- If you absolutely need to publish a “heavy” article make sure it is not the article you introduce in your browse pages. Introduce the subject with a first small excerpt, this way the full article in the collection can be pre-downloaded in the background.
- The file size for one article should typically be less than 5 MB, and in most cases you should avoid articles larger than 10MB
- Stream your videos, this way your page is already available before your video is and if the video is streamed it will start playing almost instantly.
- Using different designs for portrait and landscape in InDesign articles makes them heavier because the reader needs to download both renditions, even if he’s only reading it in one orientation. The only meaningful orientation-switch from our perspective is when you want a video to be displayed in full screen in landscape view.
- Offer your readers the option to download your content for offline use. That way they are in control. They will know what kind of connection they have or will have. If they want to avoid waiting, they can pre-download the content.